広告作成の基礎知識 デザインレイアウトの法則を学ぶ03
対比の法則-ジャンプ率

ジャンプ率という言葉はデザインでは大きさの比率や対比の事を示します。同じ大きさの写真を二つ並べるより、大小に分けて紙面を分割した方が視線誘導に効果的だからです。その他には文字のレイアウトにも使います。タイトルや見出サイズの対比によって紙面の強弱が付き、強烈な印象と躍動的なイメージを与えるからです。スポーツ新聞の一面のタイトルを思い起こしていただけるとよく分かるかと思います。文字のジャンプ率を高めると元気で活力のある楽しいイメージを作りますが、度が過ぎると嘘くさい下品な印象を与えてしまいます。ジャンプ率が低いと真面目で格調高く上品な印象を生み出しますが、インパクトが弱くデザイン性が低い、印象に残らない読みづらい広告になります。

タイトルのジャンプ率を変えてみました。いかがですか?同じ幅ですが、強弱を付けた方が印象に残りやすいことは実感できたでしょうか。逆にジャンプ率が低いと、デザインされた見出に感じないことは残念です。

今までは、大きな文字は太く、小さな文字はシャープに、というような不文律がありましたが、女性雑誌の見出などを中心に、最近ではこの様に小さな文字を太くしてボールド処理し、大きなタイトルはシャープなウエイトを使うことで意外性とデザイン性が高く感じるようになります。文字の大小は違うのですが、ウエイトで全体のバランスを取って調和させているのです。結果、強弱が弱いと指摘を受ける傾向もあります。

さらに文字を飾り、イメージを強く伝わるようにすれば、かなりデザイン処理した事が分かります。文字回りの飾りについては別の項で説明しますので、まずはジャンプ率の必要性を実感してください。
1.大きな写真と小さな写真を並べる

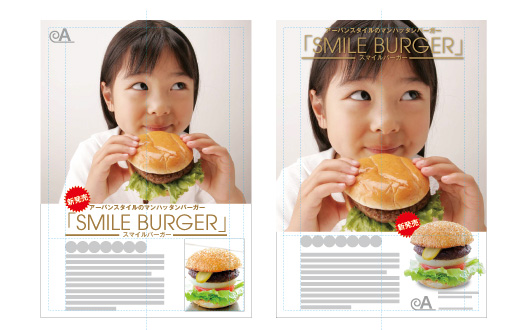
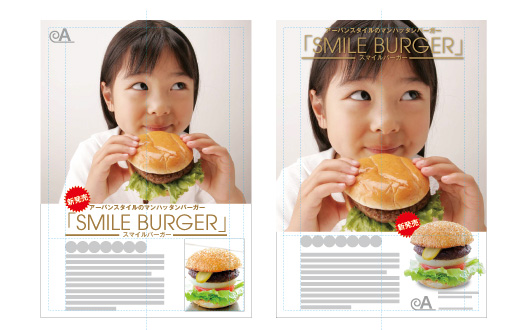
次に写真のジャンプ率について考えます。大きな写真と小さな写真を並べましたが、しっくり来ません。何故でしょう。子供の大きな写真と小さな商品写真、実際に広告に写真を入れ込んでみました。いかがですか。
2.写真のトリミングを変えてみる

写真のトリミングを変えて見ると写真のジャンプ率の意味が分かりやすいでしょう。もっと強いイメージを作り出していることが理解出来たでしょうか。レイアウトグリッドにジャンプ率が加わり、広告の完成度が高くなって、臨場感が出ているでしょう。
実はジャンプ率はもう一つ隠れた役割があるのを披露しましょう。右側の広告は、子供の写真をクローズアップしただけではないもう一つの工夫があるのです。ハンバーガーの写真をキリヌキで使い人物と重ねています。この様な使い方をする事で手前、奥の空間が作れるのです。商品写真のバーガーは小さな扱いですが、空間的には一番手前にあり、広告を見たユーザーの最後の印象づけが完成します。左の広告は個々が独立した印象に対して、右側は最期にバーガーが記憶に残るようにデザインがされています。ジャンプ率と言うと文字や写真の大小を気に掛けるのが普通ですが、この様に写真や文字を重ねて大小と共に手前、奥の空間を作り出す目的もあるのです。

ここまでの完成段階を並べています。いかがですか。プロであるのなら、どちらが「好き」と言うことは無いでしょう。どちらのデザインも広告の目的が違うのです。それぞれのレイアウトが自分の引き出しにあって、いつでも目的に応じたデザインを表現出来る事が大切です。ここまでがレイアウトの第二の法則-対比の法則です。
第二の法則:イメージを印象づけるためには「強弱をつける」こと
同じ様な大きさの物を並べると、まとまりがあり安心しがちですが、伝えるべき内容が漫然として印象に残りにくい傾向があります。同じ素材でも、扱う大きさを変えることで、レイアウト基礎で学んだ視線誘導のゴール部分へ誘導する事が出来ます。次の章「カウンタースペース」と合わせて工夫するとさらに効果が上がります。
ジャンプ率に関して参考になる広告資料を探してみました。文字の強弱と写真の手前奥、理解出来たでしょうか。次はレイアウト法則最後の第三法則です→