広告作成の基礎知識 デザインレイアウトの法則を学ぶ04
空間把握の法則-カウンタースペース

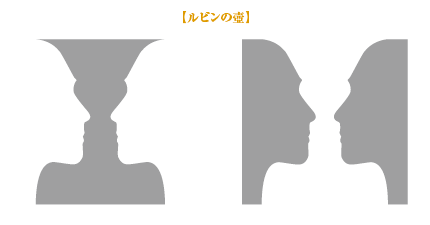
ルビンの壺をご存じでしょうか。左側と右側の図形は同じ物ですが、視点をどちらに当てるかで壺に見えたり、向かい合った人物に見えたりするだまし絵です。デザインでは紙面にレイアウトすると、物が置かれた空間と置かれなかった空間、両方を意識するところから始まります。普通は物を置けば、置いた物に注視するのは当然ですが、それでは優れたレイアウトは出来ないのです。

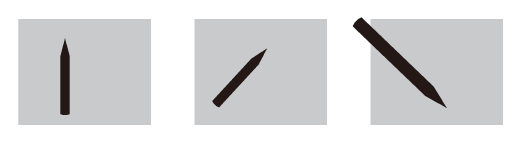
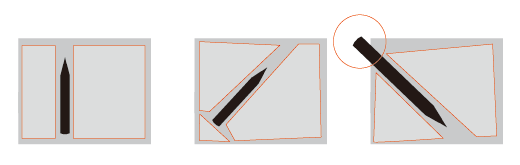
1.鉛筆を紙の上に置いたと想定してみる

鉛筆を紙の上に置いたと想定してみます。シルエットにした鉛筆は簡単に認識できるはずです。中央の図のように少し鉛筆を曲げてみると「動き」を感じるでしょうか。右側では鉛筆を拡大して画面よりはみ出させてみました。何故、動きを感じるのでしょうか。
2.鉛筆を置くことでできた空間を考える

赤の線で囲ったスペースが分かりますか。鉛筆を少し傾けることで、二つの四角形が微妙な三角~五角形へと形が変わりました。鉛筆だけ注視すれば余白と言えそうですが、この置かれなかった空間の意味がとても重要です。置かれた物と置かれなかった空間。両者は、互いに影響を及ぼしながら、空間に意味を持たせようとします。そして物が置かれることで新たに生まれた領域をカウンタースペースと呼びます。
このカウンタースペースを上手く使って広告の目的地へユーザーを誘導することが、レイアウトの第三の法則-空間把握の法則なのです。
1.文字のカウンタースペースについて考える
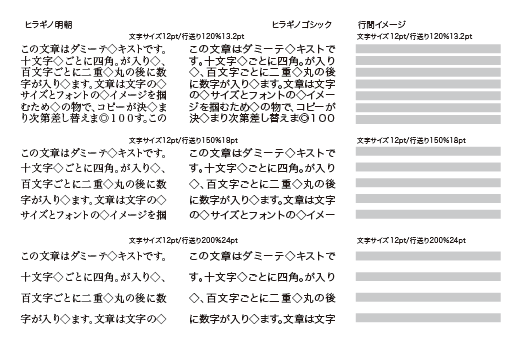
普通文字を書くと、書いた文章は気になりますが、書かれなかった部分を気にする人は少ないでしょう。下の図は12ポイントの文字と行間の関係を示しています。右側の文字部分をグレーのラインとすると、ラインの隙間が行間となります。

PCのソフトによっては欧文のデフォルトとして文字間を120%程度に設定している物があります。上図をご覧いただくと分かるかと思いますが、白の隙間ラインが詰まりすぎで苦しく見えます。この白の隙間もカウンタースペースです。どの程度の空間が綺麗か、物を作る人間であればいつでも考えていたい部分です。読めるからいいやなどとは間違っても言わないはずです。
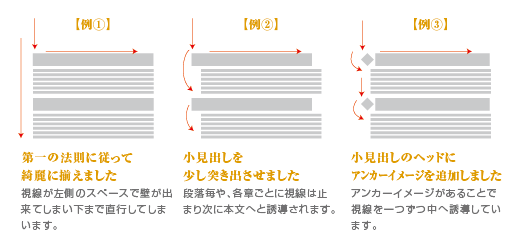
2.カウンタースペースによる視線誘導

次にカウンタースペースによる視線誘導です。
①は第一法則で綺麗に揃える事を理解して揃えましたが、視線は左側のスペースで壁が出来てしまい下まで直行してしまいます。よほど文章で興味をひかないと本文をまでたどり着いて貰えません。
②は小見出しを少し突き出させています、段落毎や、各章ごとに視線は止まり次に本文へと誘導されます。しかし、見出だけ視線を移し全体を読んだ気になりがちな事もあります。
③はヘッドにアンカーイメージやリストを置き、一つずつ中へ誘導しています。デザインのレイアウトでは余白とは考えず、カウンタースペースとして、見る人が無意識に誘導される空間として利用します。
レイアウトの法則に沿って制作した日本初上陸の本格ハンバーガーショップのチラシが出来上がりました。視線誘導からすると左の上にCIを置きたい所ですが、商品知名度が低くまだお客様になじみが薄いお店は、ゴールにロゴを置いて、最後に印象づけを狙います。

第三の法則:隙間や背景は、デザインの重要な要素として捉えること
余白(カウンタースペース)が「形」に見える様になれば、かなりデザインは上達したと言えるでしょう。第一法則で揃えたデザインを第三法則で崩すことが、視線誘導の上級段階です。さらにそれらの法則を視線誘導に、どの様に生かして組み合わせるかが次の重要な課題になってきます。
以上が広告チラシ作成の第一段階です。皆様の制作に何かお役に立ったでしょうか。そんな物にだまされるか!と、強い意志のある方にお叱りを受けてしまいそうですが、上手い広告だと感じた物を三つの法則に当てはめて検証してみてはいかがでしょう。 ご意見やご希望のある方は、お問い合わせよりコメント・お便りください。