広告作成の基礎知識 デザインレイアウトの法則を学ぶ02
延長線上の法則-レイアウトグリッド

まず、デザインレイアウトは見出しや、本文の文章テキスト、写真、イラスト、図版などの情報を組み合わせて、コンセプトとしての狙い通りに受け手に伝える事です。そして、文字には大きさ色、書体。写真の扱いは(1)角版と(2)抜き版があり、文章のレイアウトには(1)左揃え(2)右揃え(3)センター揃えがあることを基礎として覚えておいて下さい。
| 文字 | 大きさ、色、書体、文字揃え、文字間 |
|---|---|
| 写真 | (1)角版 (2)抜き版 |
| 文章のレイアウト | (1)左揃え (2)右揃え (3)センター揃え |
1.練習
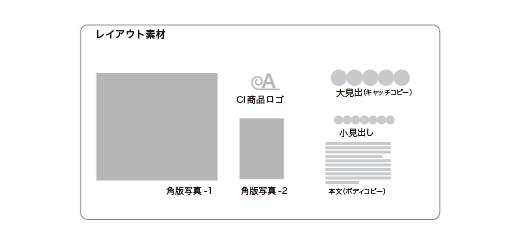
練習として、商品ロゴ、角版写真大小2点、キャッチコピー5~10文字、小見出し適量、ボディコピー文字サイズ行間はこのイメージのまま、文字BOXのサイズの微調整はOKとしましょう。商品は新発売の食品か飲料水のイメージで考え、作業してみましょう。

デザインのレイアウトを決める際には、この様にブロック状の図形を置いて、イメージを確立します。これを割り付けと呼びます。Webのワイヤーフレームと同じ考え方です。レイアウトを決めてから、素材を作成する先割と、素材が既にあってレイアウトをする後割りがあります。
2.素材をレイアウトする

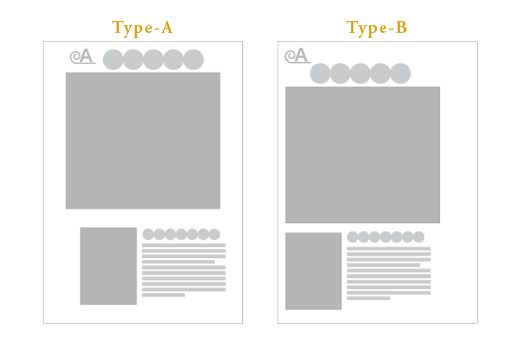
それぞれの素材を紙面にレイアウトした、AとBがあります。どちらが優れたレイアウトか分かりますか?Bは左に寄りすぎているように感じますが、Aのレイアウトはデザインの方程式には当てはまっていません。算数で言えば、答えは合っているのですが式が全く違うと言った所でしょうか。上手なレイアウトの第一歩は「グリッド」の整列にあります。グリッドとは方眼の分割線のことですが、ここで言うグリッドとは水平垂直に走らせた補助線と考えていただいた方が分かりやすいでしょう。デザインのレイアウトでは袋断ちか化粧断ちかの印刷方法に関わらず、四辺にマージンを取ります。このマージンガイドの線を利用して紙面を整えるのが第一の法則です。
3.マージンガイドの線を利用してType-Bの紙面を整える

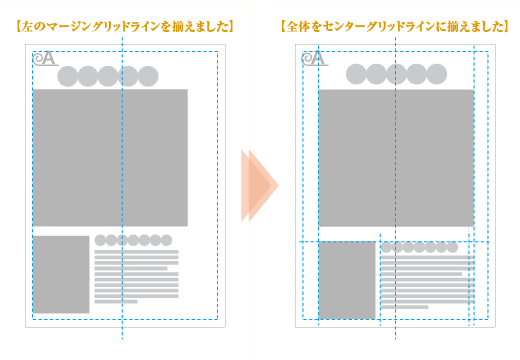
グリッドガイドを表示していますので分かるでしょうか、左のマージンに合わせているから右が空いてレイアウトがおかしく感じるのですね。しかし、角版写真1と2の左の辺が延長線上で整列しているのが分かりますか?さらに角版写真2と小見出しの頭も揃っています。角版写真1を左のグリッドに合わせてしまった為に起きた不具合です。写真を拡大して右部分を埋める事も出来ますが、レイアウトグリッドにはセンターグリッドという絶対安定のグリッドが存在しますので、それを利用したレイアウトに修正してみます。
全体をセンターグリッドに合わせました。いかがでしょう。これだけで綺麗なレイアウトになった事が分かるでしょうか。この段階で最初のType-Aのレイアウトを見ると、写真や、文章のブロックから延長線を出してみるとガタガタで、修正が難しい事も分かるでしょう。
第一の法則:まずはグリッドラインを「揃える」こと
それぞれに補助線を引いてみると、一層延長線上を共有する意味が理解出来るかと思います。レイアウトの第一法則は次の段階で崩しのレイアウトになり、さらに上級者になると、基本は抑える物のわざとずらして視線誘導を強調したりしますが、まずは「揃える」事から始めましょう。


同じような条件の広告を探してみました。上記の解説を読んだ後に参考の折り込み広告がどのように延長線を共有しているのか分析してみると、作り手の苦労や工夫がとても良く分かると共に、良い広告はデザインの方程式にしっかり添った物である事が十分に理解できます。
過去の優れた広告を集めた「広告資料館」はこちら→

レイアウトの第一法則は「辺の延長線を揃える」こと。これに尽きます。写真や文章のブロックが単独で置かれていないように注意をしましょう。
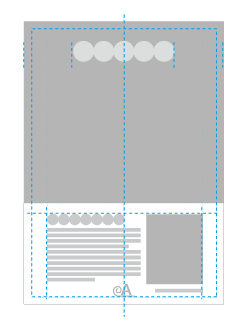
また、いくつかの優れた広告を分析して、その要素を取り入れることも大切です。例として、大きな角版写真は紙面より断ち切りにして、写真とキャッチコピーを重ねセンターライン中央に置いてみました。いかがでしょうか。だいぶ綺麗なレイアウトの折り込み広告らしくなって来ましたね。この段階が理解出来ましたら、第二の法則、第三の法則と合わせてさらに良い広告制作を目指しましょう。次はレイアウトの第二法則です。→